Emotion Through Dance
By: Rebecca Haywood, University of Saint Francis Animation student
I wanted to do something with dance for my final project as an animation major. To preface this whole post, I’ve never taken a formal dance class and I hadn’t been studying dance or movement at any point beforehand. I hadn’t even worked very much with 3D animation before my Senior year. Below is a brief description of the process that I used to make this project.
Part 1:
During the summer before my last year, I asked a few dance studios around town if I could film some of their classes for reference footage. Some studios said yes, including Fred Astaire Dance Studio and the Fort Wayne Dance Collective, so I recorded a variety of dances. Once I had the footage I wanted, I thanked everyone involved and went to work.

I first studied the dance footage and drew over every frame, so I understood the movement better. After I do this, I feel confident that I know what happens next in the choreography. Plus, I wanted to dedicate time to this, so it could help illustrate my process later (pun intended).
Part 2:
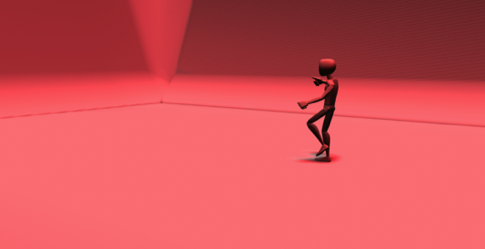
Then, the bulk of the project started. I tried looking around for characters to use that would be physically nondescript to be inclusive, but still let others know that they were human. That has been a theme in my past dance projects- letting the audience member feel like they were dancing themselves, but also keeping a general human form. After purchasing a set, I loaded them up in an animation program and got to work with animating the characters in 3D. I was constantly checking the video footage to see if I was doing it correctly. I did take some creative liberties, but I also wanted to stay true to the choreography too. This process for both dances took the longest amount of time. I learned so much in this stage of the project. I also created a cyclorama wall and a set of two-point lights to add some interest and much-needed light to my animation. A cyclorama wall is a wall that curves by the floor to give the illusion that it goes on forever when photographed or on video. It’s usually painted white and is mostly used in photography and video production companies.
Part 3:
For the colors of the lighting, I used red lighting for the hip hop because I wanted to lean into the accepted meaning of it. Red is seen as aggressive and violent. Hip hop is a very controlled dance in terms of movement. There is fluidity involved, but it is known for hard and fast movements like popping and locking. I wanted to draw attention to why we associate red with aggressive movements. For the other dance, I used blue lighting to lean into the melancholy feeling. Blue is seen as calm and loneliness. Contemporary dance can be solo or partner work and incorporates many different styles of dance. I wanted to draw attention to why we associate blue with sadness. The colors I used are very saturated, which was intentional. This level of saturation is usually achieved from adding filters or using editing programs. I wanted to play up the colors to give a sense of heightened emotion, not just with the animation.

After putting some finishing touches on my project, I put everything into an editing program and had fun with it. For the hip hop dance, I used the original song as an instrumental version to avoid copyright. It was a straightforward process to add the music to animation and I was done. For the contemporary dance, I searched for royalty free music to use since I had just animated pieces of it and not the whole choreography. I also tweaked the order that the choreography would appear in and added effects to the videos themselves.

Click HERE to view the final product!